Providing Effective Technical and Creative Feedback as a Product Owner

Article by Jennifer Borders — Apr 13, 2020

Software development is a multidisciplinary activity and the speciality divide affects critique. Whether working with an internal team or an outside vendor, giving effective feedback that moves the needle is often a point of anxiety. This is doubly true for stakeholders.
There are some useful processes and approaches to help tackle this problem. By following simple tips and avoiding common pitfalls, anxious feedback can be replaced by confidence when critiquing major phases of a typical project.
The Core Tenets of Feedback
Regardless of phase, there are a handful of things to keep in mind within a typical project.
What’s Up for Discussion?
“Oh, that’s not done yet,” and “wait, those colors and images aren’t final” lead to a lot of wasted consideration and communication. By utilizing tools, screencasts, or other forms of updates, you can be sure you are discussing relevant details in a clear way.
How Do These Decisions Relate to Key Objectives?
Meeting the targeted results is paramount upon finishing a project. Throughout a software build, features and approaches will be weighed against budgets and timelines. In order to make effective decisions, you need to ensure they are tied to key objectives.
Who’s the Key Stakeholder?
Competing feedback or requests that push beyond initial objectives are a constant threat to budgets and timelines. Ideally, feedback will be consolidated into something directional and any differences in opinion should be worked out through discussion. When this can’t happen, it’s ultimately the key stakeholder who needs to make a decision.
Avoid Prescriptive Critique
“That should be orange.” Why orange? Is it because it doesn’t stand out enough, or because it lacks consistency with another element? Communicating the root problem alone could allow the associated specialist to potentially fix it in a novel way.
Voice Goes a Long Way
It’s hard to be thorough and explain your reasoning in a text comment. Pulling everyone together for a meeting can be tough, too. Try recording a screencast to ask questions and to provide critique. This often saves time versus writing it out and there is less information loss.
Critiquing Phase 1: The Plan
Most projects kickoff with some form of discovery process used to gather information and create a plan. The scope, objectives, technical requirements, and flow of the application all need to be defined. Features are broken out into tickets, issues, and/or stories which are then prioritized and often organized into milestones.
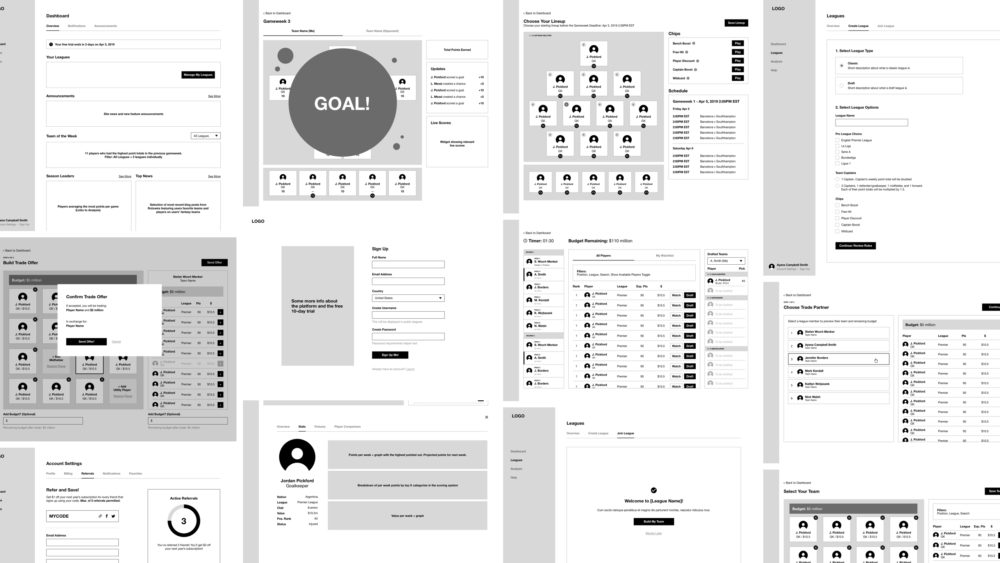
In this phase, feedback requires foresight and a high-level understanding of the project. Deliverables may include wireframes to visualize the structure and high-level flow, documentation with technical requirements, and a detailed scope of work.

Keys for Success
- Tying feedback to defined objectives is more important here than ever, as this will form the basis for implementation.
- It’s much more cost effective to make sweeping revisions now, so voice any concerns early.
- Identify any edge cases that may come into play, based on your particular area of expertise.
Common Pitfalls
- Significant changes may diverge from the key objectives.
- The implementation team has to ensure the plan is possible and should push back on requests that may derail the project.
- Asking for everything imaginable in your first release can easily blow your budget; determine the core features and build upon them.
Tools to Try
- Collaborative documentation — Trello, Wikis, G Suite Docs, GitHub Issues
- Collaborative whiteboard — Miro, Limnu
- Prototyping tools with comment-in-place — Marvel, InVision
Critiquing Phase 2: Design
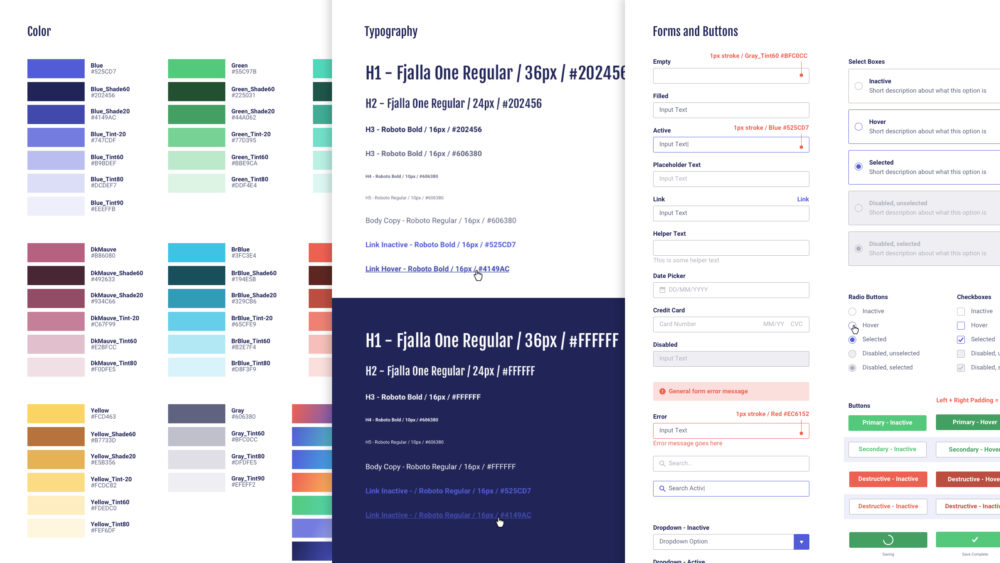
“Make the logo bigger” and “this should pop more” — designers have heard it all. In this phase, visual elements like charts and tables, animations, and styles are introduced. Designers align colors and fonts with branding and suggest the use of visual elements and styles based on the anticipated content.
The more insight designers have into your vision, the more effective they’ll be at bringing it to life as they work their creative magic to deliver clickable design comps. Feedback during this phase requires you to tap into your creative side and pay attention to detail. Being concise about what you do or don’t like, and why, is a must.

Keys for Success
- Avoid taking a prescriptive approach; describe the problem(s).
- Design is partially subjective and if you don’t like something, communicate that clearly.
- Be ready to make concessions around accessibility.
- Continue to probe edge cases.
Common Pitfalls
- Flashy doesn’t mean effective, but it often means time-consuming.
- The design approach may be in opposition to the way users in a specific field consume information.
- Keep the brand and objectives in mind.
Tools to Try
- Prototyping tools with comment-in-place — Marvel, InVision
- Animated prototypes via AfterEffects
- Screencasts and follow-ups
Critiquing Phase 3: Development
Software developers pull everything together to build a functional application. They design the framework to support the feature and technical requirements, then implement and release features iteratively to ensure functionality and usability are on the right path.
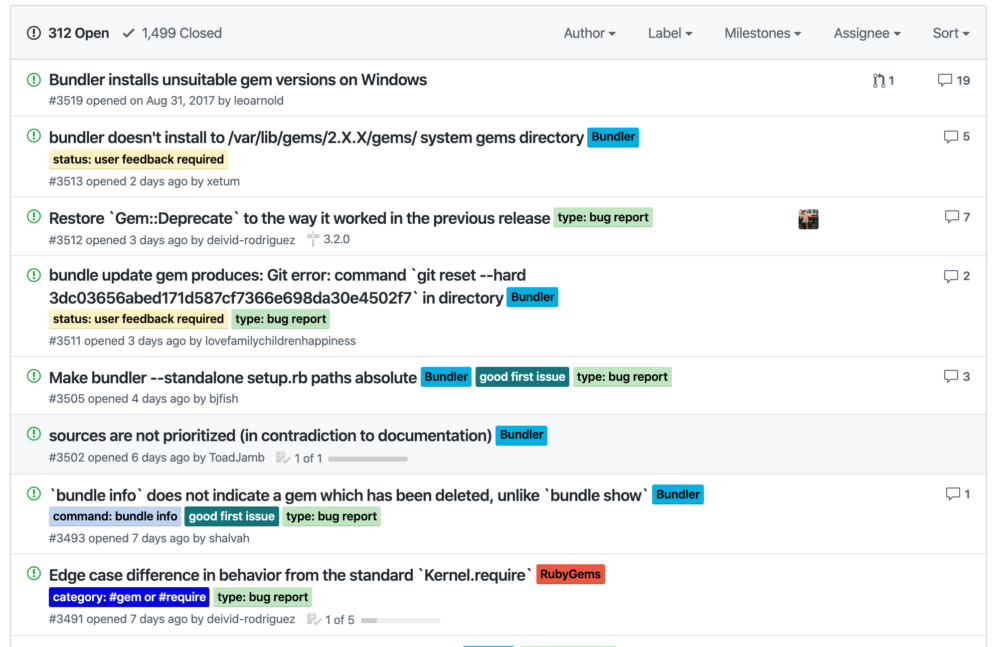
All of the work comes together in a staging environment. Staging is designed to be as close as possible to the production environment, allowing for testing of features, flows, and integrations. Feedback during this phase comes in many forms and is usually provided using tools for issue tracking. Development is often the final phase before a production release so it’s important not to leave any thoughts or concerns on the table.

Keys for Success
- QA is everyone’s job; review staging often and continue providing feedback.
- View staging through the lens of the user. Common development practices don’t always line up with what the user knows best.
- Match deliverables with key objectives, designs, and scope. Differences should be reasoned, acceptable, and not come as a total surprise.
- Test across multiple devices and environments.
Common Pitfalls
- Make sure everyone is on the same page about how robust a feature is — filtering and sorting can mean a lot of things.
- Enforce issues and release notes to know what can actually be tested on staging.
- Changing direction here can be costly; put your heads together to avoid major pivots.
Tools to Try
- Issue tracking — GitHub issues, Jira, Asana to name a few
- Release notes
- Staging environment
Effective, Expected, and Empathetic Feedback
Stakeholders are well-versed in their particular area of expertise, which doesn’t always include software development. When you have to provide both technical and creative critique that’s outside your specialty, you quickly enter the realm of uncertainty.
By knowing some of the successful approaches and following the right team process, clear and effective feedback can be provided with ease. Following a handful of guidelines, you can rely on everyone to contribute relevant and useful feedback throughout each phase of a typical project.
Up Next —
Healthy Tension: Maintaining Relationships Between Designers and Developers
Designers and developers working together - it's not always smooth sailing. Find out how to weave these differing perspectives into a successful team.
Read this Article →
