How Design Systems Make Teams Work Smarter, Not Harder

Article by Ayana Campbell Smith — Apr 7, 2021

Over the years, we’ve found one thing to be true: When teams aren’t focused on figuring out how things should look and function, they’re more free to iterate and innovate. This ability is vital in the fast-paced world of software development.
For this exact reason, design systems are indispensable. These living documents improve the software development process by removing the guesswork from designing and building user interfaces. As an added benefit, design systems also encourage close collaboration between the varying disciplines on project teams. By implementing these systems at Envy Labs, our project team members are empowered to focus on the bigger picture instead of getting bogged down trying to sort through minutiae.
So What Exactly is a Design System?
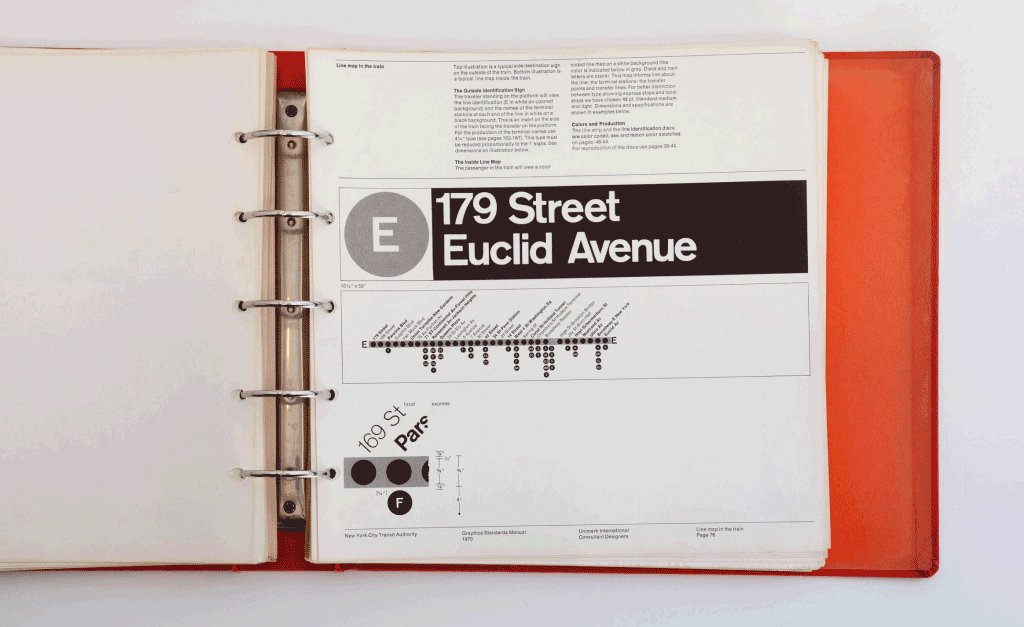
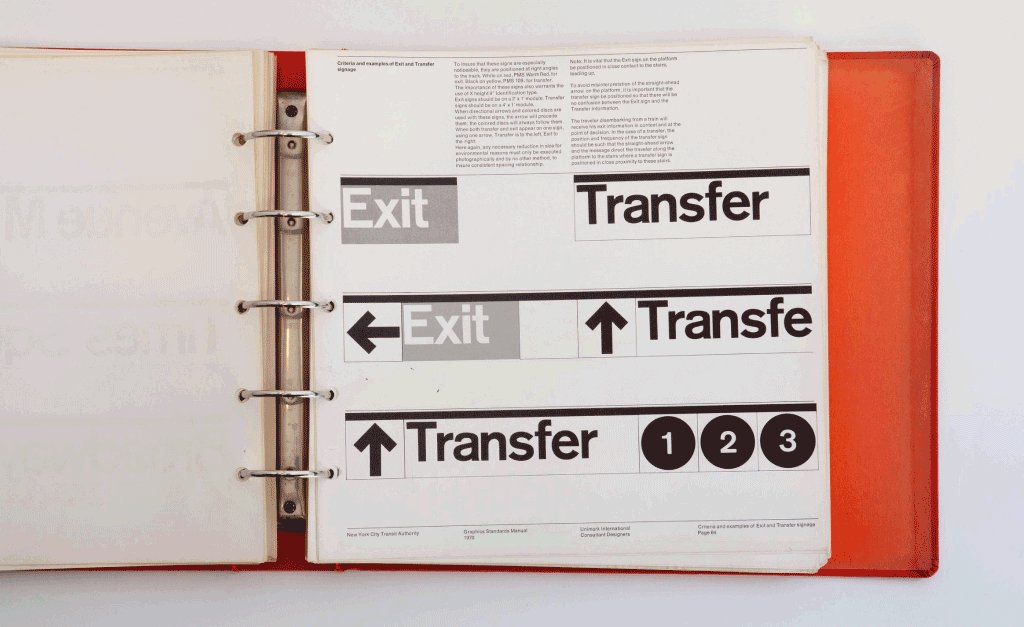
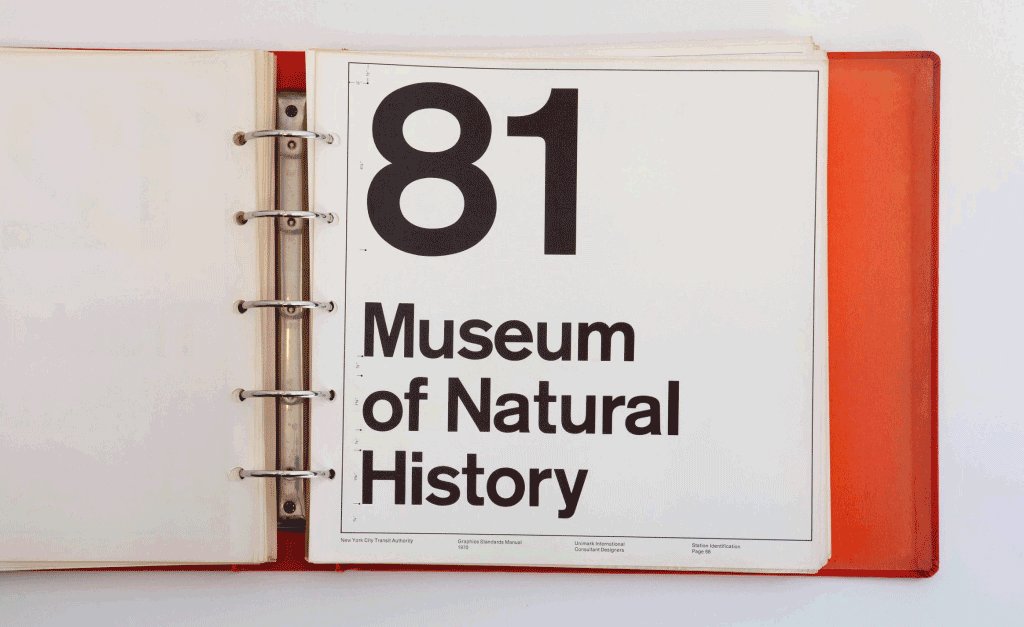
The concept of design systems has been around in varying forms for decades. Take the 1970 New York City Transit Authority Graphics Standards Manual, for example. This manual details the various design patterns that define New York City’s subway signs that are still in use today.
These days, design systems have gained popularity in product design as their value becomes increasingly important.

So what exactly is a design system as it relates to interface design? Let’s clear a few things up by first defining what a design system is not.
A design system is not just a style guide. Though closely related, these terms should not be used interchangeably. While style guides excel at bringing order to base-level UI elements such as color, typography, and form elements, they fall short at offering details about how all the pieces come together to create a functional interface.
At its core, a design system is a set of guidelines outlining how the reusable components that make up a product should look, function, and interact with each other as part of a scalable, unified system.
Instead of covering only the visual considerations of a product, a well-executed design system also offers directives about component states, context examples, and more. Since digital products are made up of more than just attractive color palettes and smart typography, design systems are absolutely necessary if you aim to build (and later expand upon) a successful product.
Design Systems are Everywhere
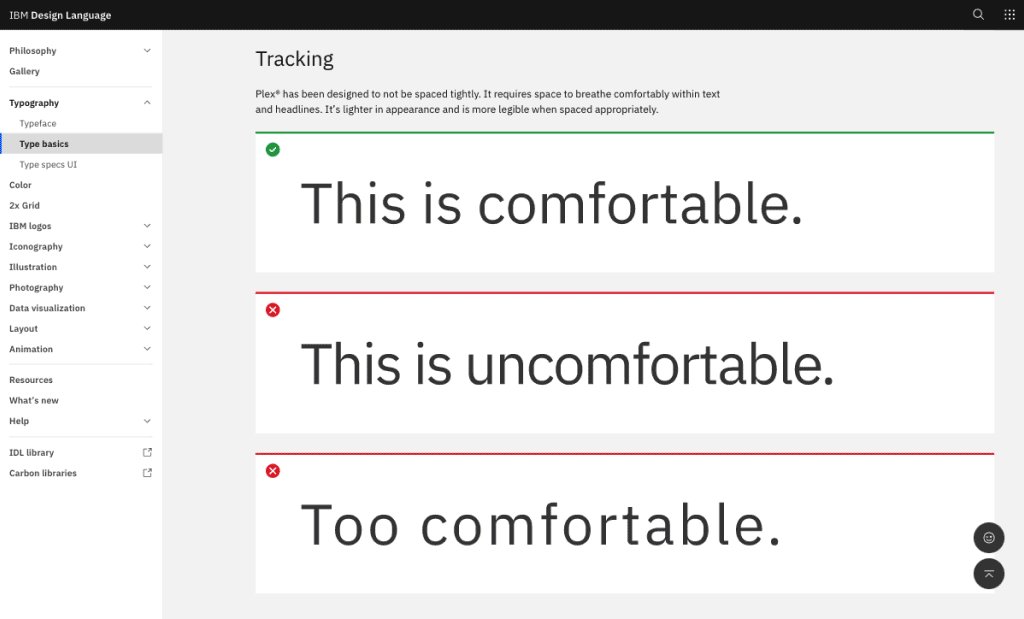
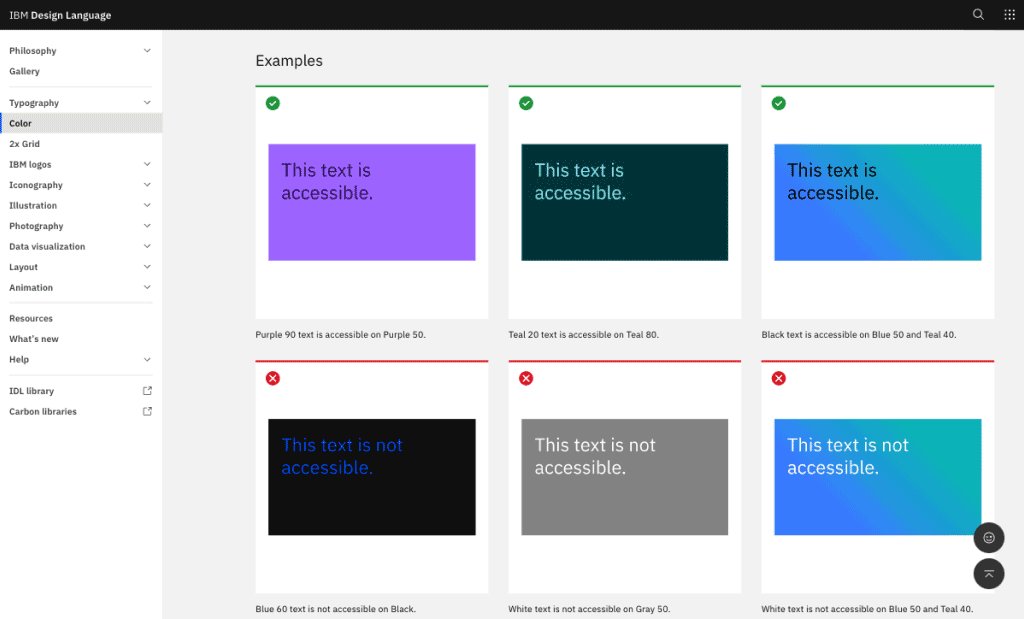
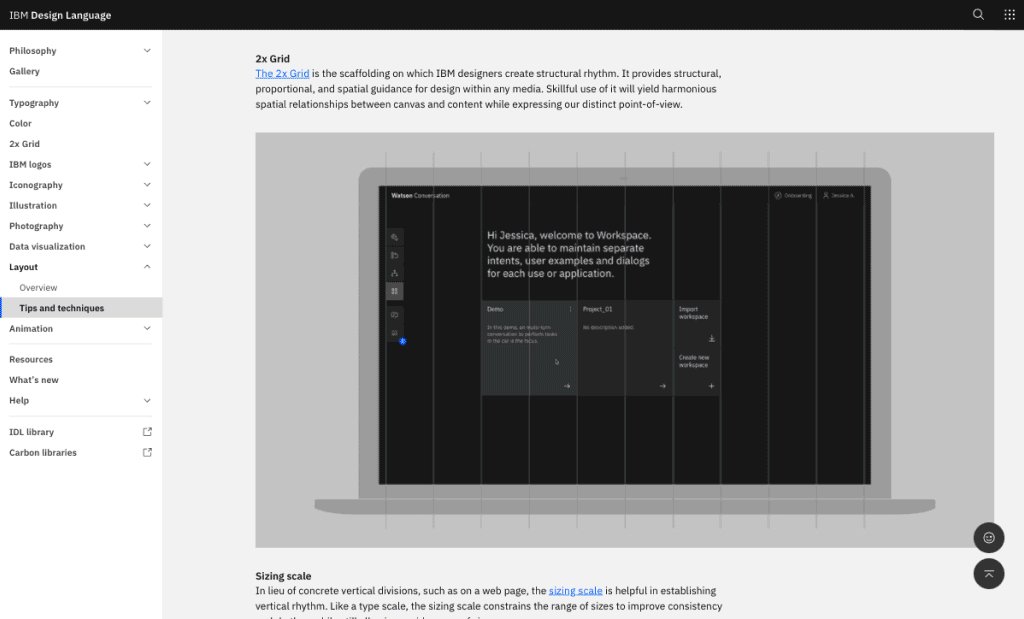
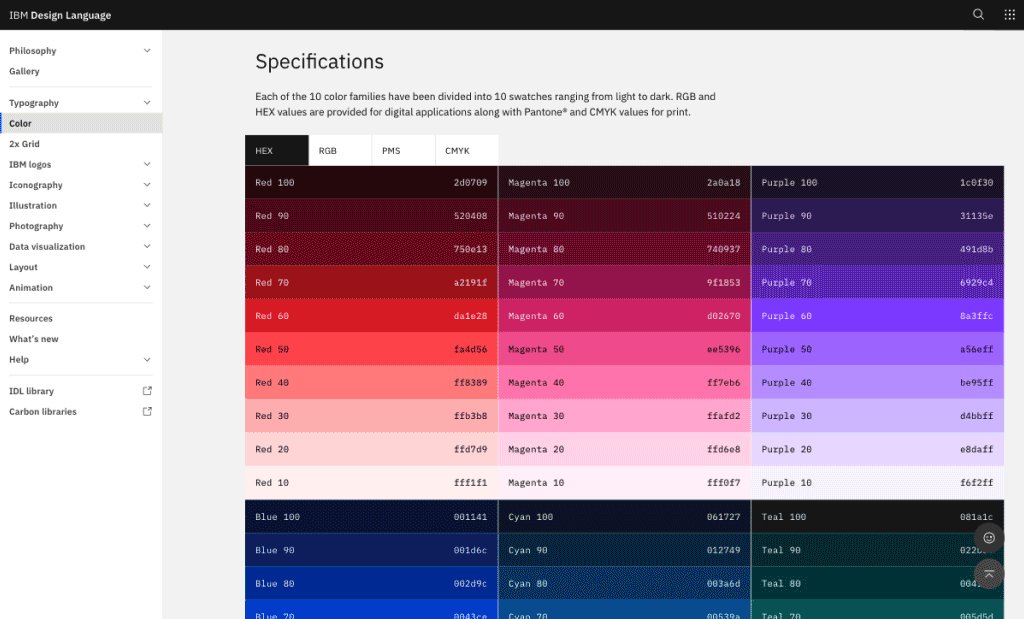
As it relates to digital products, the interest in design systems spiked around 2016. Since then, design systems have only grown in popularity. We can attribute this trend to the uptick in companies, large and small, making their versions available for public consumption. Big names, such as IBM, Shopify, and Atlassian have demonstrated how they utilize these documents to promote consistency across products and within teams.

By offering a glimpse behind the curtain at the inner workings of their most successful products, brands like these have helped drive home the importance of having a good design system. As a result, new generations of designers and developers are following suit. For many, the acknowledgment of design systems’ value has made their creation (and subsequent maintenance) a top priority.
Taking inventory of the various interface design programs available today also makes it clear that design systems are here to stay. From Sketch, to Figma, to Adobe XD, each includes useful features aimed at making building design systems and the reusable components they’re composed of a breeze.
How Envy Labs Uses Design Systems to Streamline Project Processes
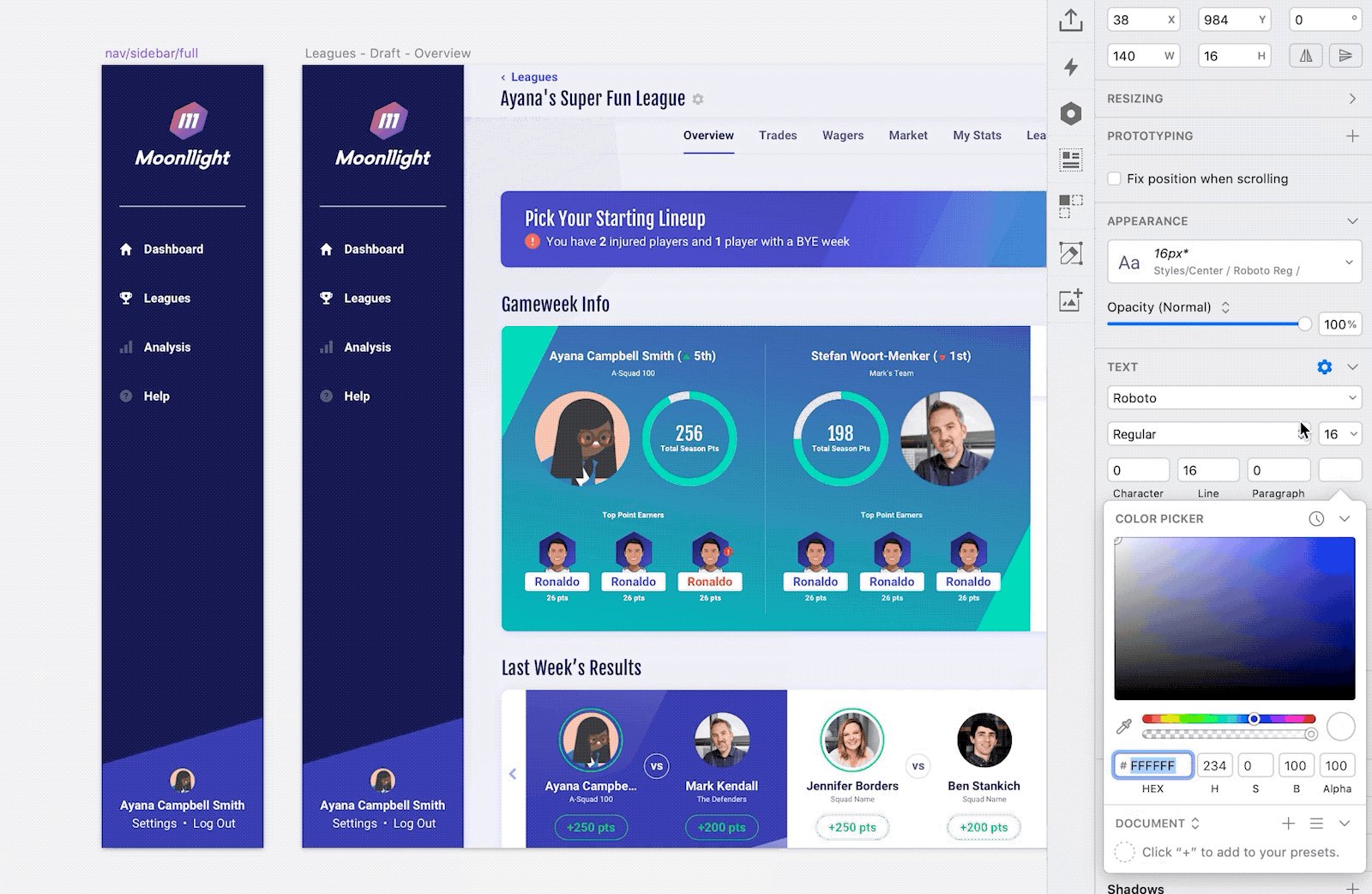
Our client, Moonllight, is an innovative newcomer to the world of online fantasy soccer apps.
Their app encompasses many complex features, including real-time data updates, multiple modes of gameplay, and a completely custom scoring system. This level of complexity required a thoughtful approach to ensure a successful outcome. Reflecting back reveals examples of how having a design system streamlined the process for both our client and our team.
Design Systems Create a Solid Foundation
Every design project starts after a phase of discovery and research. Aiding our quest for a system that accurately covers the scope’s needs are the completed and approved wireframes.
As the design phase kicked off, more pieces of the project puzzle were discovered. It’s easy to want to dive right into designing comps with anticipation running high and inspiration swirling. However, we knew that the smartest approach would be to focus first on laying a strong foundation for the work ahead by creating a unified design system.

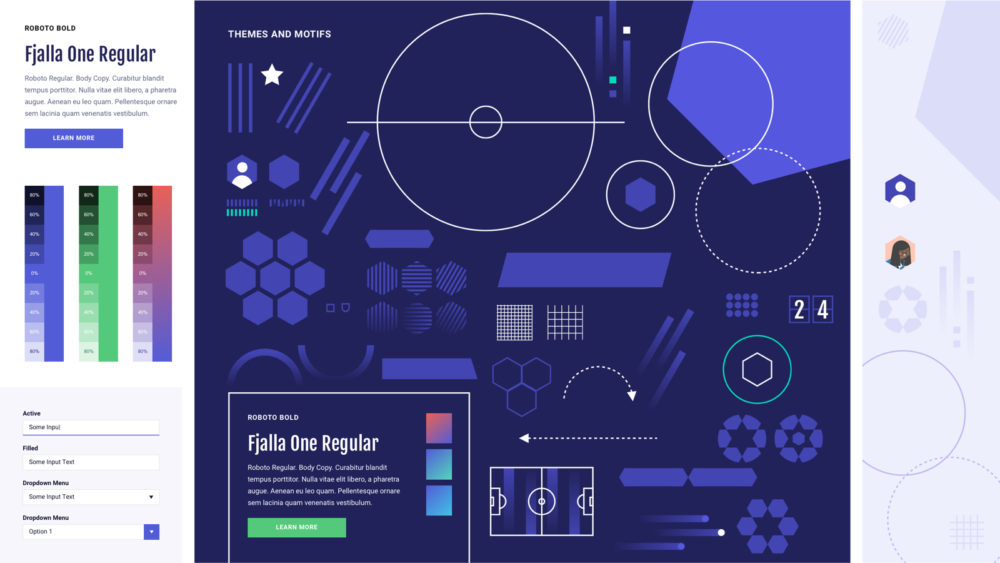
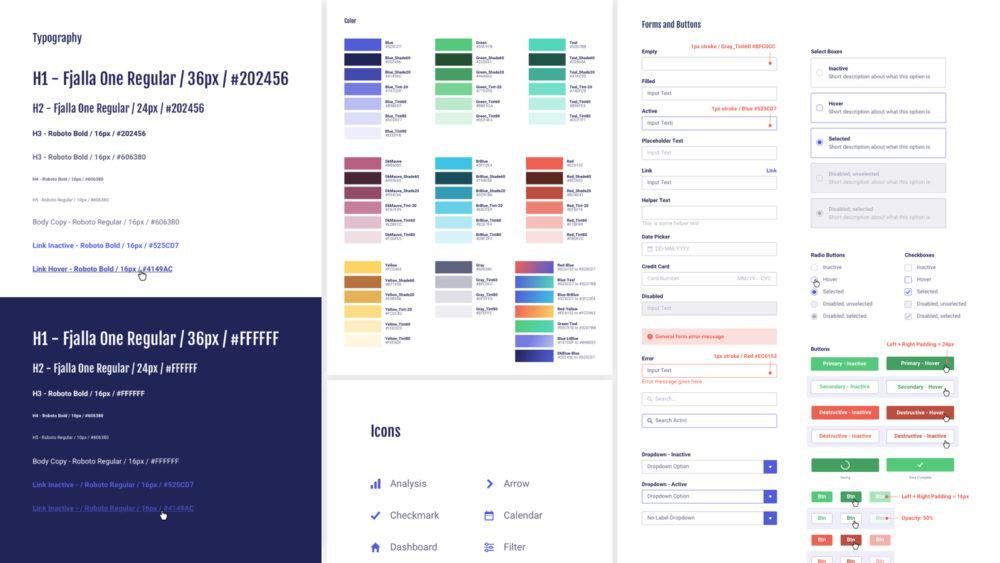
The first steps involved explorations around foundational building blocks, such as themes and visual motifs, color, typography, and basic page and component layouts. At this point we sought answers to questions like:
- What does a field input look like?
- How can typography promote visual hierarchy?
- Which visual elements will invoke a sporty feel without being too literal?
- And most importantly, how will all of these pieces work together within the larger interface?
By answering questions like these and many others, we were able to set the stage and hone in on the visual elements that would define Moonllight’s unique aesthetic. All subsequent design efforts would be informed by the work done at this stage.
Design Systems Promote Early Client Buy-In and Approval
When it comes to custom software development, getting clients on board early with the creative vision goes a long way in ensuring future project success. With Moonllight, using a design system helped us do just that.

For the first design delivery, we took a minimal approach by only presenting what was absolutely necessary for initial client approval before taking a deeper creative dive. Instead of dozens of fully designed comps, a scaled-back delivery of 3-5 key screens paired with the early design system explorations provided more than enough to get useful client feedback about the overall direction and the greenlight to continue moving forward.
It is also worth noting how this approach to the design process, facilitated by the use of a design system, benefitted both parties. Our client was granted the opportunity to play an active role in the project early on. This level of involvement provided assurance that things were moving in the right direction and helped instill confidence in our process.
Additionally, utilizing the design system enabled our team to work smarter, not harder, to keep the design phase moving along at an even cadence. None of this would’ve been possible if the design system’s creation had not been prioritized from the very start.
Design Systems Enable a More Agile Approach to the Design Process
The journey from idea to launch is often full of twists and turns. As with any creative endeavor, there were periods during the Moonllight design phase where revisions were necessary. This was yet another place when our design system came in handy.
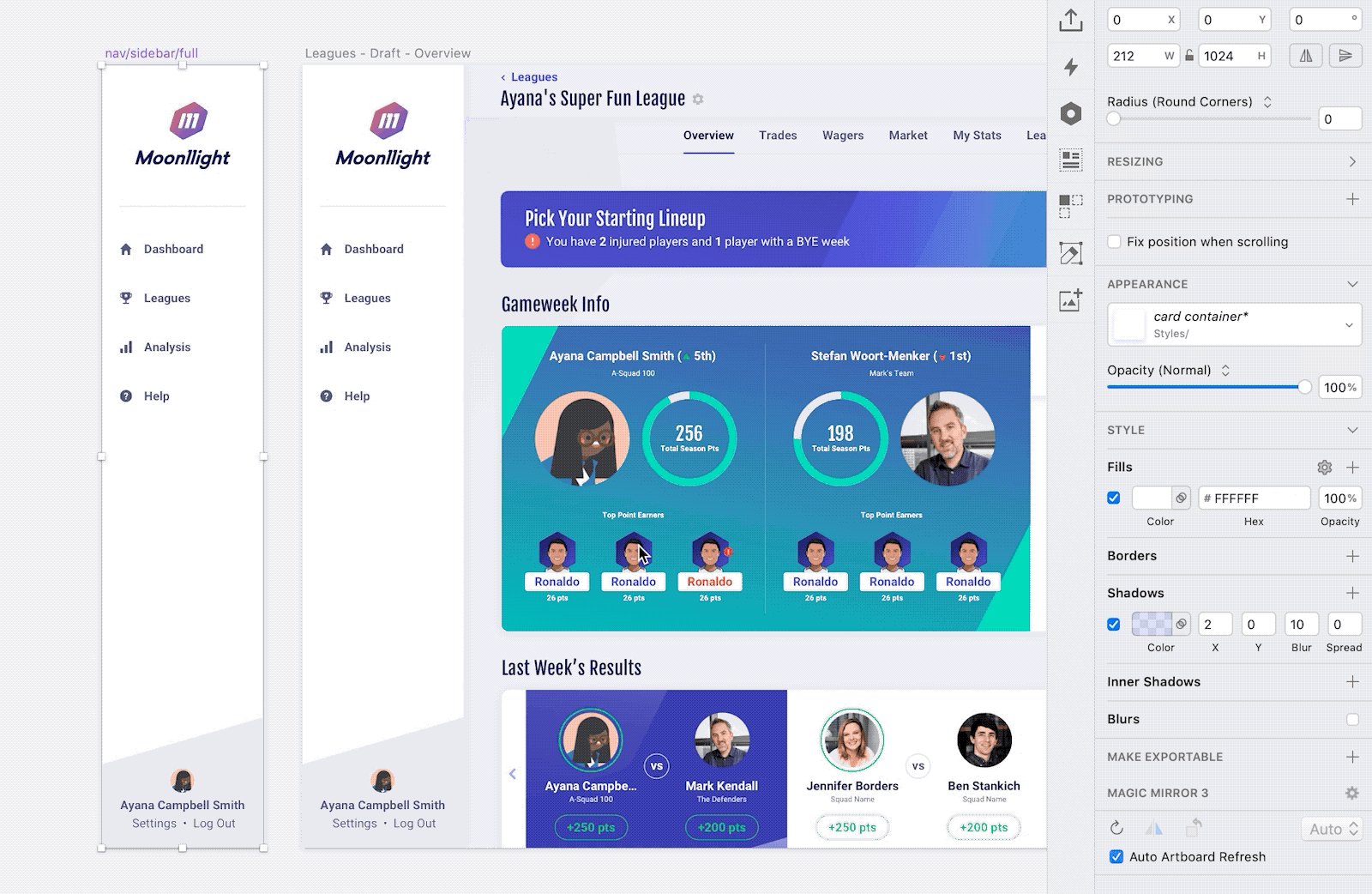
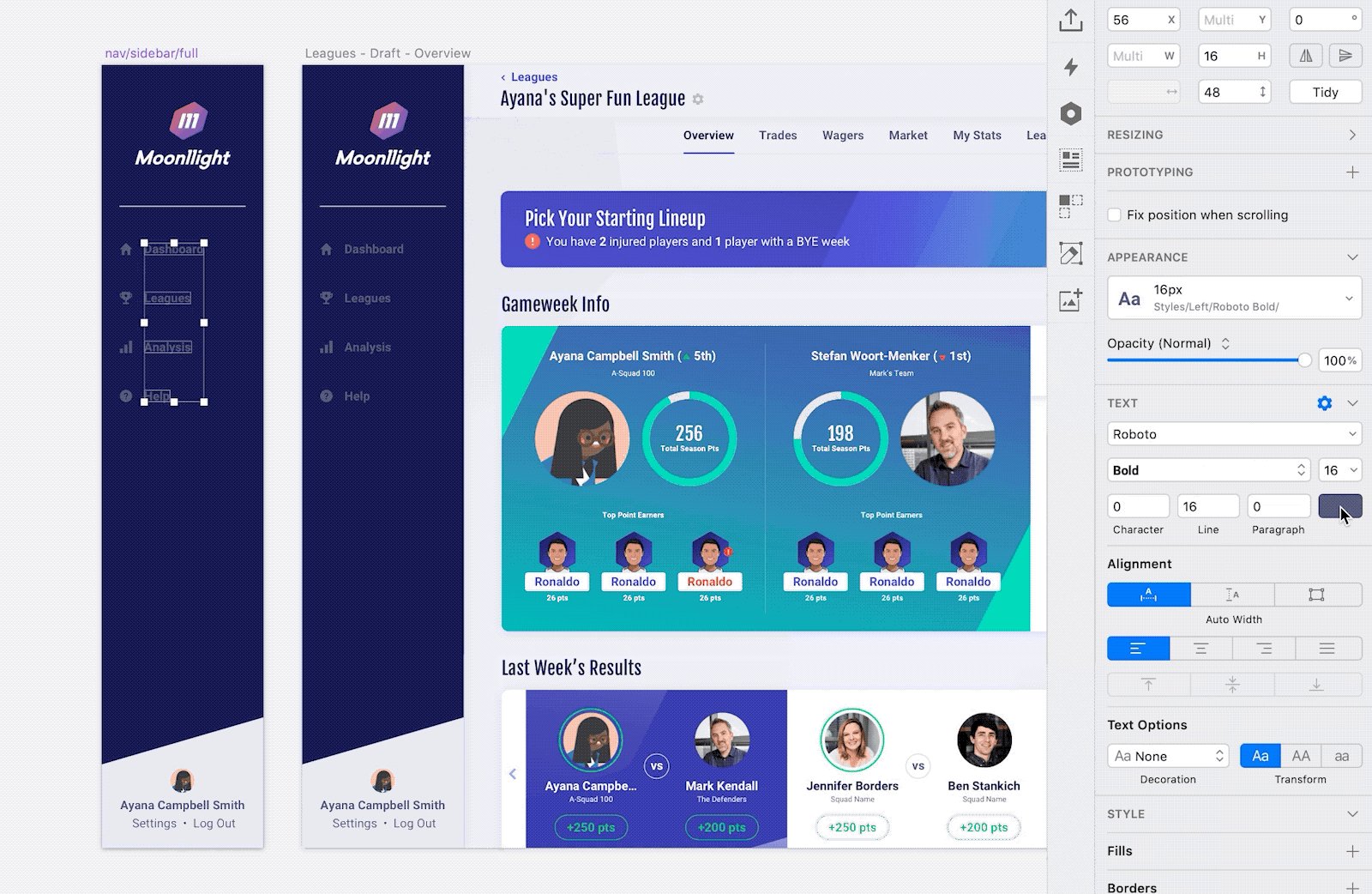
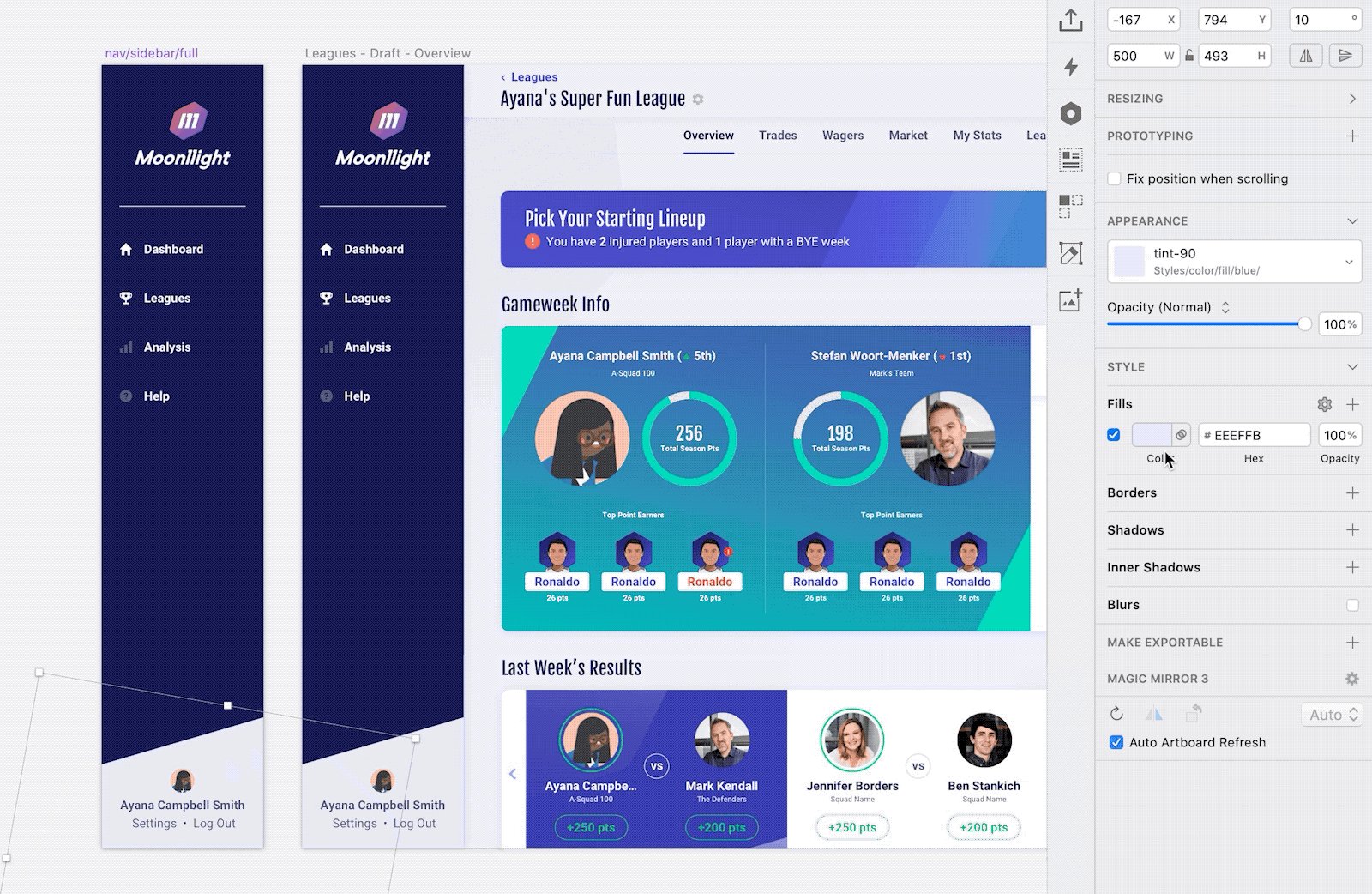
Combining systems thinking with a component-focused design approach made the process of implementing design changes quick and easy. Taking advantage of design program features like shared styles, symbols, and nested symbols, offered by our design program of choice, Sketch, we built out a library of components. What’s great about these reusable pieces is that a change to one results in an update to every other instance of said component across the entire project.

For example, halfway through Moonllight’s design phase, we decided to change the color of the sidebar from blue to white. Taken by itself, this may seem like a minor change. However, there were over 25 instances of this single component, each requiring this update. Making this change could easily eat up a significant chunk of time that could be spent on more meaningful tasks. But thanks to the magic of Sketch symbols, we were able to update the master instance of this component and see the change reflected across all the designs immediately.
This is just one example of how our design systems work to keep the creative process agile, enabling us to roll with the punches and pivot with ease when necessary.
Design Systems Build Stronger Teams Through Collaboration
We’ve found that design systems do wonders to promote collaboration among project team members. For one, individual disciplines are afforded the opportunity to offer their unique perspective during internal reviews and feedback sessions. This level of collaboration results in the best possible outcome for the project as a whole. More importantly, a design system operates as a single source of truth to ensure no single member holds all the answers. When done well, even team members outside of creative disciplines are empowered to make UI and functionality decisions during implementation.
With the ongoing shift toward more decentralized team structures and remote-friendly cultures, this benefit becomes increasingly important. Design systems go a long way in supporting the type of effortless asynchronous collaboration these teams require.

In Moonllight’s case, even before final design approval and handoff, our developers were able to build out the various styles, components, and page templates that would make up the platform. This was all possible with minimal designer input because the design system contained all of the necessary answers.
That’s what well-planned design systems do. And thus they become an integral part of successful software projects. By laying a solid foundation, promoting close collaboration, and offering an agile design process, our clients and project teams are able to enjoy more streamlined project processes.
Up Next —
The Right Way to Implement Component-Based Design Systems
Component-centric design systems give teams greater consistency, maintainability, and efficiency in the process of building web applications.
Read this Article →
