Do You Really Need That Companion Mobile App?

Article by Matt Schultz — Jun 9, 2020
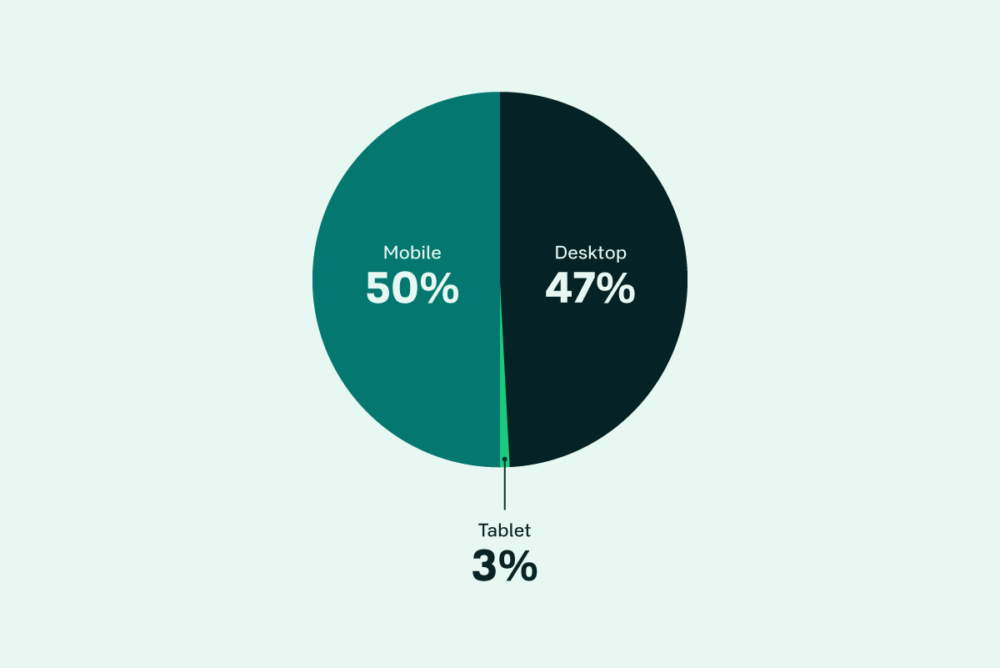
With mobile devices overtaking the desktop as the most popular means of browsing the web, the question often arises: Do I need a native mobile companion app? Not too long ago, the native app vs web app decision would’ve been clearly guided by technical and user experience requirements—if you needed native functionality, you needed a native app. But, as the capabilities of the web have increased, a native app is no longer the necessity it once was for many common use cases.

Validate Your Business Concept on the Web
Wherever your journey ends, make sure it begins on the web. When developing a minimum viable product, it is critical to minimize barriers to entry and iterate quickly. Assuming your product is technically feasible on the web (more on that later), the web is the fastest and cheapest means of validating your business concept.

There are two main barriers to contend with: barriers that stand in the way of launching your product and barriers that stand in the way of users using your product. By opting for a web-first approach, you address both of these. You get access to a larger (and generally less expensive) pool of developers, you streamline development to a single platform (which also saves money), and you are not bound by the rules and regulations of native platforms. Additionally, users don’t need to install an app to use your product, which means user retention and churn is less of a concern—it’s easier to return to a website than it is to reinstall an app.
In the same vein as minimizing barriers to entry, the ability to iterate quickly is critical early in your product’s development. This is the period during which you are most flexible and can identify and correct any glaring issues with your business concept. The faster you can get updates out to your users, the faster you can see how they respond to them.
Additionally, deploying to the web is easy, and there has been a continuing trend towards making that process even easier. However, unlike the web, updating a mobile app is subject to a potentially lengthy review process. On average, you can expect a submission to the Apple App Store to take 48 hours to approve, and there’s always the chance of further delays or outright rejection. To put it bluntly, the web is an environment that is conducive to rapid iteration—mobile is not.
Understand the Capabilities of the Web

While you may begin with a web app, the user experience will ultimately be what tips the scales in your decision to develop a mobile companion app. Fortunately, we have numerous Web APIs at our disposal that have bridged the gap over the years as mobile browsers have continued to improve support for them. From the browser, we can access native hardware components such as the camera, microphone, GPS, accelerometer, and gyroscope. We can build Progressive Web Apps that behave very much like native apps—they can be launched from your home screen, run in the background via service workers, and be fine-tuned to handle a variety of network connections (or lack thereof). We can even build powerful animations and 3D games using WebGL. There is little that can’t be done on the web, and the need to build a native app for the sole purpose of having access to more features is rare.
Acknowledge the Limitations
So, you might be asking yourself: With all that is possible on the web, why would I ever need a native companion app? For starters, security will always be a concern with the web, and for that reason, a web app will never have the same level of access to a device as a native app. Accessing a device’s contacts list, for example, will likely never be possible in a web app due to the security implications.
Historically, requesting permission to access a device’s hardware from a web app has been cumbersome—each WebAPI used to have its own means of requesting permission. Fortunately, much of this has been simplified with the Permissions API, but even with that, web apps are still subject to how the device itself handles those permissions. For example, it wasn’t until this latest iteration of iOS that users had the ability to specify per-site settings for things such as camera, microphone, and location access. Every time you would reload a page, you would be prompted again to grant permission—it kept no memory. So, while things are improving on this front, it’s important to keep in mind that WebAPIs are simply a specification, and we are ultimately dependent on the device’s support and implementation of them.
While much native functionality is now available to web apps, that functionality often feels better as a native experience. Things load faster, UI components and animations feel smoother, and there are generally fewer hurdles to utilizing the device’s hardware. While Progressive Web Apps can scale based on the quality of your network connection, if your app uses significant amounts of bandwidth, only a native app gives users the ability to limit that bandwidth usage to WiFi.
Develop a Strategy
The decision to take on a native companion app introduces complexity. What was once a development process streamlined for the web now involves multiple platforms, multiple technologies, and multiple sets of rules and regulations. With that in mind, it’s important to develop a strategy to accommodate for this.
If you find that you don’t need the features that a native app offers, keep it simple and stick to the web. But if you do end up needing those features, you can build a native app yet still maintain a relatively simple tech stack by utilizing technologies such as React Native and Flutter. By limiting the complexity of your tech stack, you can streamline the development process, limit code duplication between your web and native apps, and reduce the need to hire native platform specialists. However, understand that even with technologies like React Native, your developers will still need to become familiar with each platform’s SDK and may need to learn and write native platform code at some point.

Lastly, with the introduction of a native app, your product is now subject to the rules of each platform’s app store. They each have different policies, procedures, and standards, and it’s important to be aware of all of them to ensure hassle-free releases. A minor infraction can restart an already lengthy review process and delay a potentially critical update to your app. Even if you take every possible precaution, always account for unexpected app approval rejections in your release timeline—you will need more wiggle room than a web app.
There’s Often No Clear Choice
Ultimately, there is no one-size-fits-all approach to deciding if a companion app is right for you, and that’s honestly a testament to how far the web has come. Whatever you decide, it’s important that the decision is guided by an understanding of each platform’s strengths and weaknesses, and includes a strategy to move forward.
Up Next —
Improving Design Systems with Motion Prototypes
When crafting design systems, motion can't be overlooked. Find out how to merge motion prototyping with your design systems.
Read this Article →
