Improving Design Systems with Motion Prototypes

Article by Ayana Campbell Smith — May 26, 2020

When thinking about what makes up a good design system, what comes to mind? Color? Of course. Typography? Check. Button styles, form elements, and menus? Definitely.
But what about motion?
From page transitions, to hover states, to those magic moments of delight (more on this in a bit), motion enhances interactive experiences. Yet despite being ubiquitous in nature, motion considerations are easily placed on the back burner during the race to launch.
Here’s the bottom line: When it comes to crafting interfaces and the design systems that inform them, motion can’t be overlooked. Color, typography, form styles, and the like are all important pieces of the design puzzle. However, guidelines around motion and accompanying animated prototypes should also be treated as a necessary companion that offers another level of dimension and clarity.
What Motion Does in UI Design
The benefits of incorporating motion in UI design extend far beyond adding visual interest.
Call Attention
“Motion, by its nature, has the highest level of prominence in a user interface. Neither text paragraphs nor static images can compete with motion.” – UX Planet
The web is a fast-paced place where we are constantly bombarded with new information. As attention spans become shorter and the number of distractions increases, motion serves as an excellent means of commanding user attention within interactive experiences.

Provide Clarity and Feedback
When used appropriately, motion provides useful feedback at key spots in a user’s journey. This may include calling attention to what their next steps should be or conveying whether an action has resulted in success or an error. With this feedback, users are better able to work efficiently, complete tasks, and locate information they’re seeking.
Convey Relationships Between Content
As interactive experiences become increasingly complex, providing context clues to help users orient themselves within the larger system is critical. Neglecting to do so results in confusion, frustration, and ultimately, abandonment. Through the use of thoughtful and consistent motion patterns, users are better able to build mental maps to understand spatial relationships between content, allowing them to navigate with ease.

Spark Delight
Motion in UI design serves more than just utilitarian purposes. It can also be used to create those magic little moments that delight users and increase affinity for the app, products, and services we use most. In this context, motion makes products more engaging and infuses emotion into otherwise static experiences.
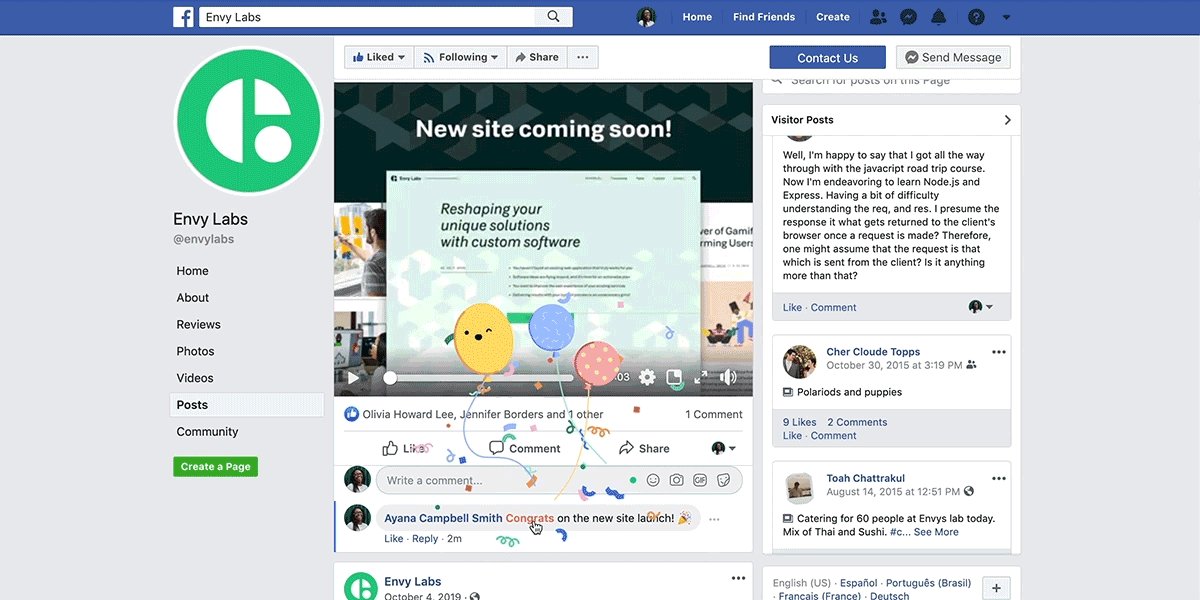
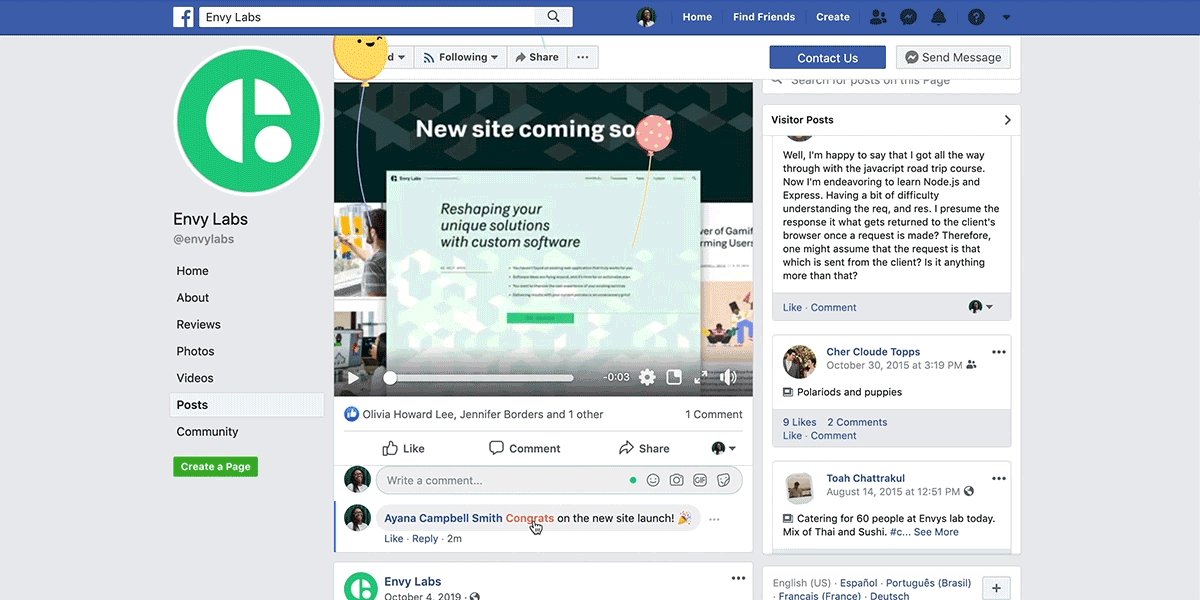
Facebook’s congratulations animation is a perfect example of taking advantage of motion to offer users unexpected delight.

Brand Expression
When thinking of the elements that define a brand, the obvious things that come to mind include colors, logos, and memorable taglines. Motion, however, has as much potential to become a defining characteristic of a brand and its associated experiences. Sometimes even becoming as iconic as the brand itself. Google’s Material Design Guidelines classifies this as brand expression, in which motion is used to convey a brand’s personality and style. This can manifest in a number of ways.
For example, we now expect to be delighted any time we like something online because of Twitter and Facebook. And thanks to Tinder’s iconic gesture pattern, “swipe left, swipe right” has become an ingrained part of modern vernacular.

Benefits of Incorporating Motion Prototyping With Your Design System
Before we get ahead of ourselves, let’s start by ensuring we’re all on the same page by answering this question:
What exactly are motion prototypes?
Think of them in the same way a style guide is handed off from designer to developer to kick off the build process. However, instead of detailing color and typography standards, these prototypes visually convey the overarching motion patterns that define the experience and inform future additions.
Considering and illustrating motion as part of a larger design system offers numerous benefits.
Early Buy-In From Clients and Team Members
Showing a prototype in motion conveys ideas that are difficult to imagine otherwise with static compositions, such as a unique page transition or hover animation. It is not uncommon for non-designers to have difficulty picturing motion based solely on description. Motion prototypes help fill in the blanks by offering more tangible examples of what’s to come. The result? Early buy-in from clients and project team members, shorter feedback loops, and quicker approvals.
Test Drive Before Committing
When incorporated as part of the design system, motion prototypes empower both designers and developers alike. They allow designers to make important decisions about interactivity early on in the process before development time is potentially wasted. Developers, on the other hand, are able to make informed decisions about how interfaces should be built and the potential challenges they might face during the process. With this knowledge, they are able to get a head start on figuring out solutions that are performant while also maintaining the integrity of the original design.
Bridge Communication Gaps
Mocking up animations may seem like a time-consuming task (it is) when one could simply communicate their ideas verbally. However, attempting to communicate complex animation ideas via the written word is most often a losing battle. Detail motion prototypes and accompanying guidelines as part of the design system. This allows issues related to styling, timing, easings, and other concerns to more easily be answered without major roadblocks.
Upholds Consistency While Informing Future Needs
Consistency within an interface is key to creating a polished experience. Design systems are the means that make this possible. Beyond color, typography, and form styles, including well-documented motion guidelines ensures a unified approach which results in interfaces that feel familiar and intuitive. And as products continuously evolve over time, these guidelines also help teams work more efficiently by removing the guesswork from future additions.
Important Considerations When Incorporating Motion In Design Systems
When incorporating motion into your design system, there are a number of considerations. The following guidelines will help ensure all the bases are covered:
Start With the Basics
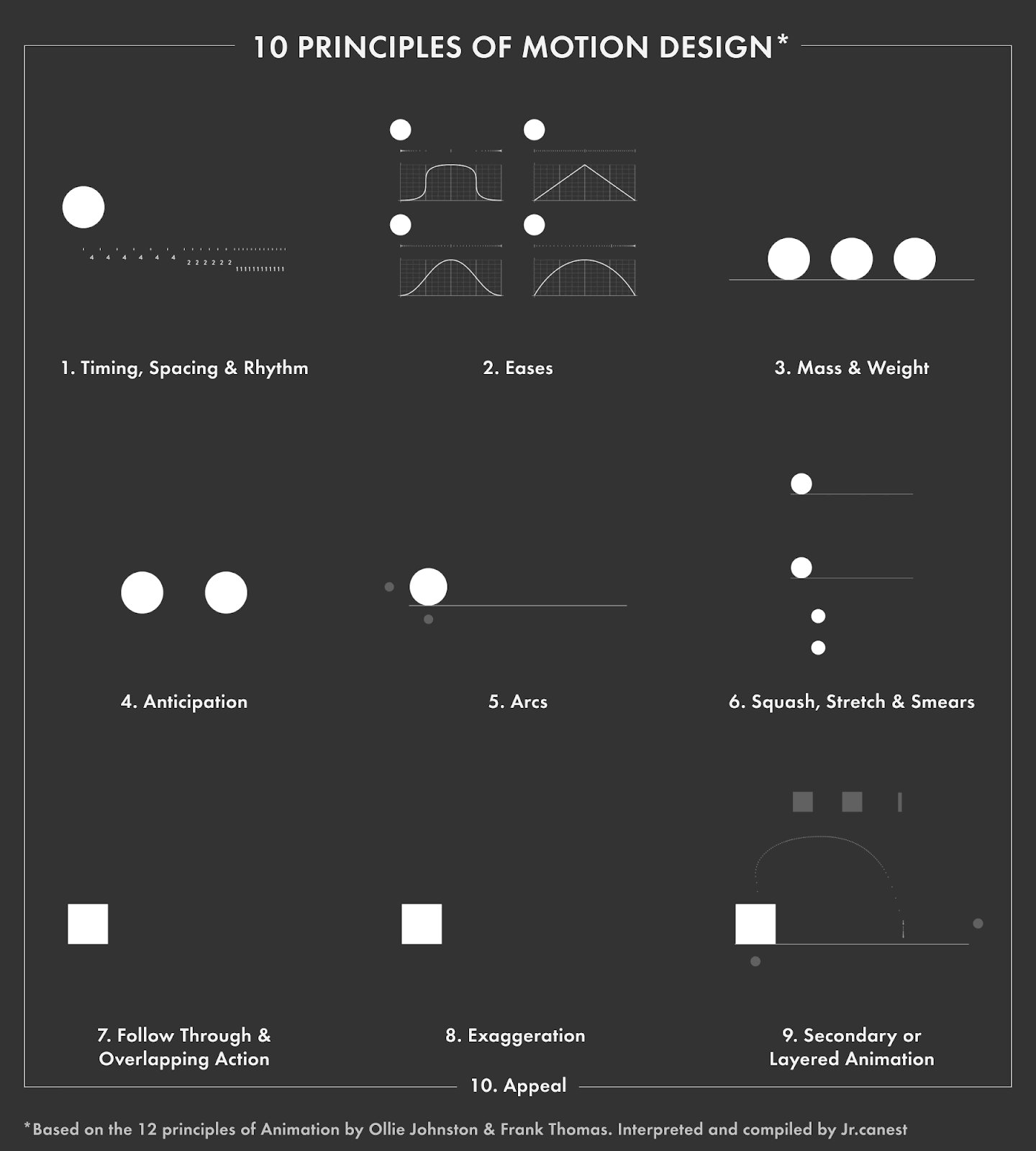
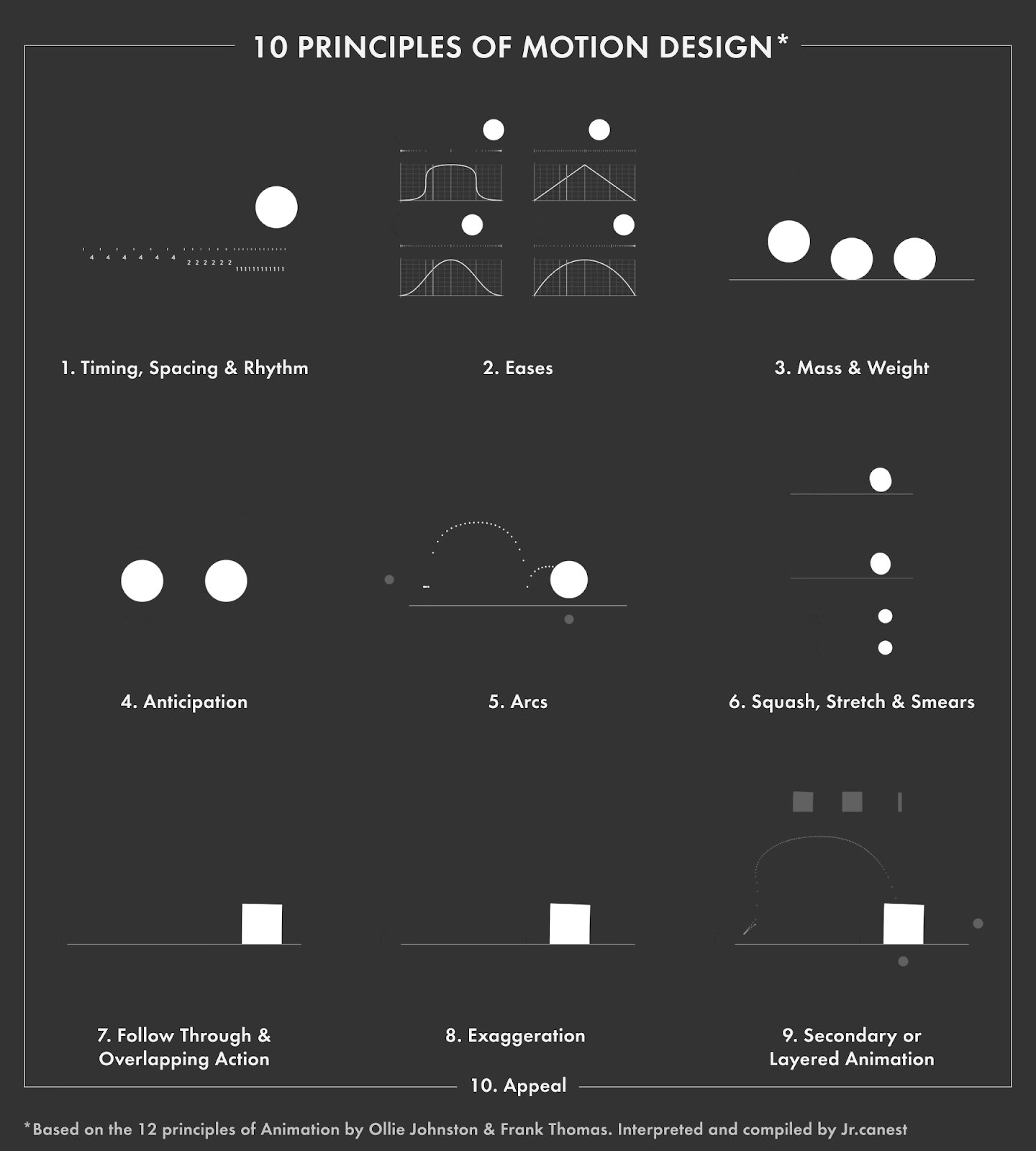
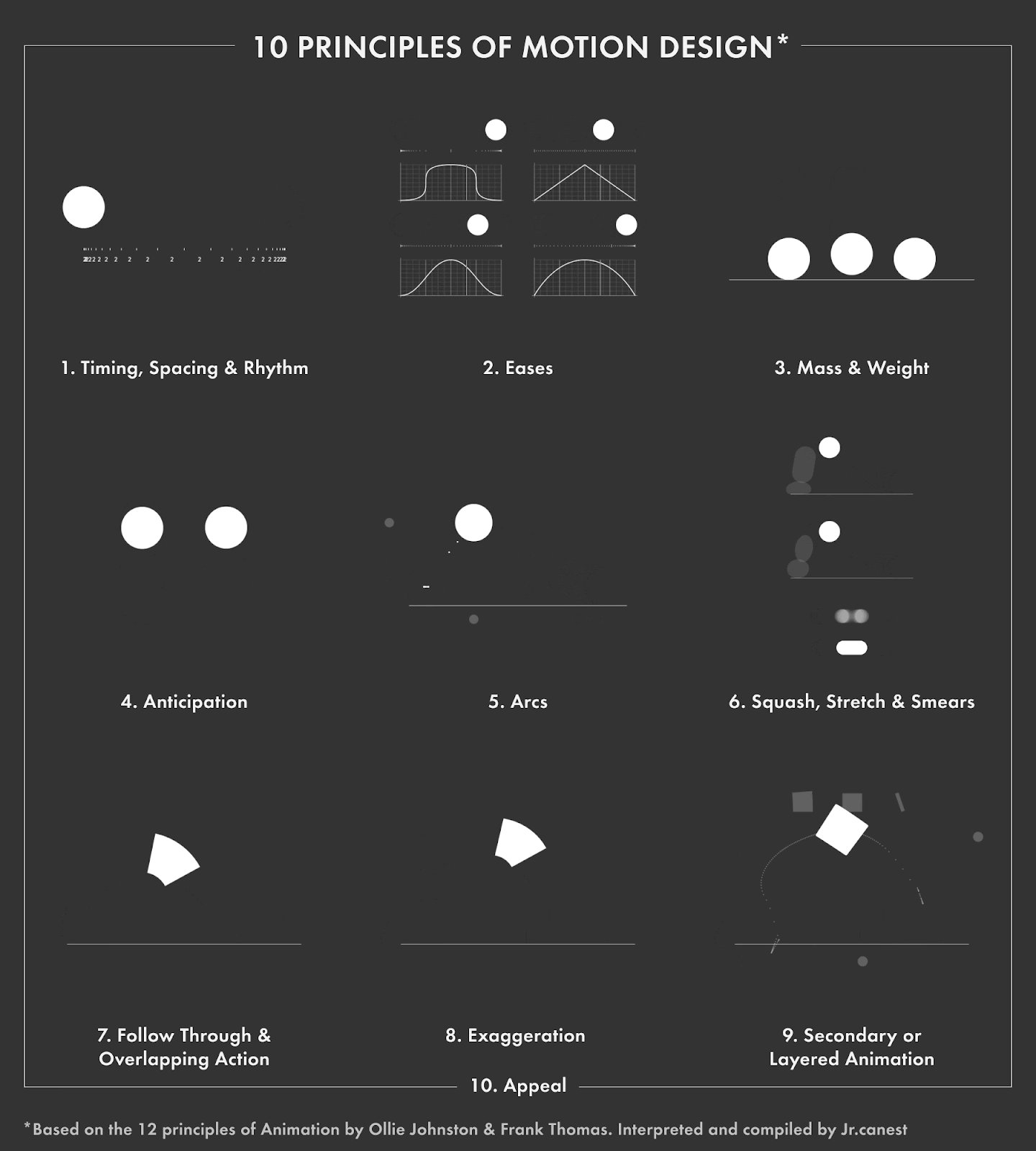
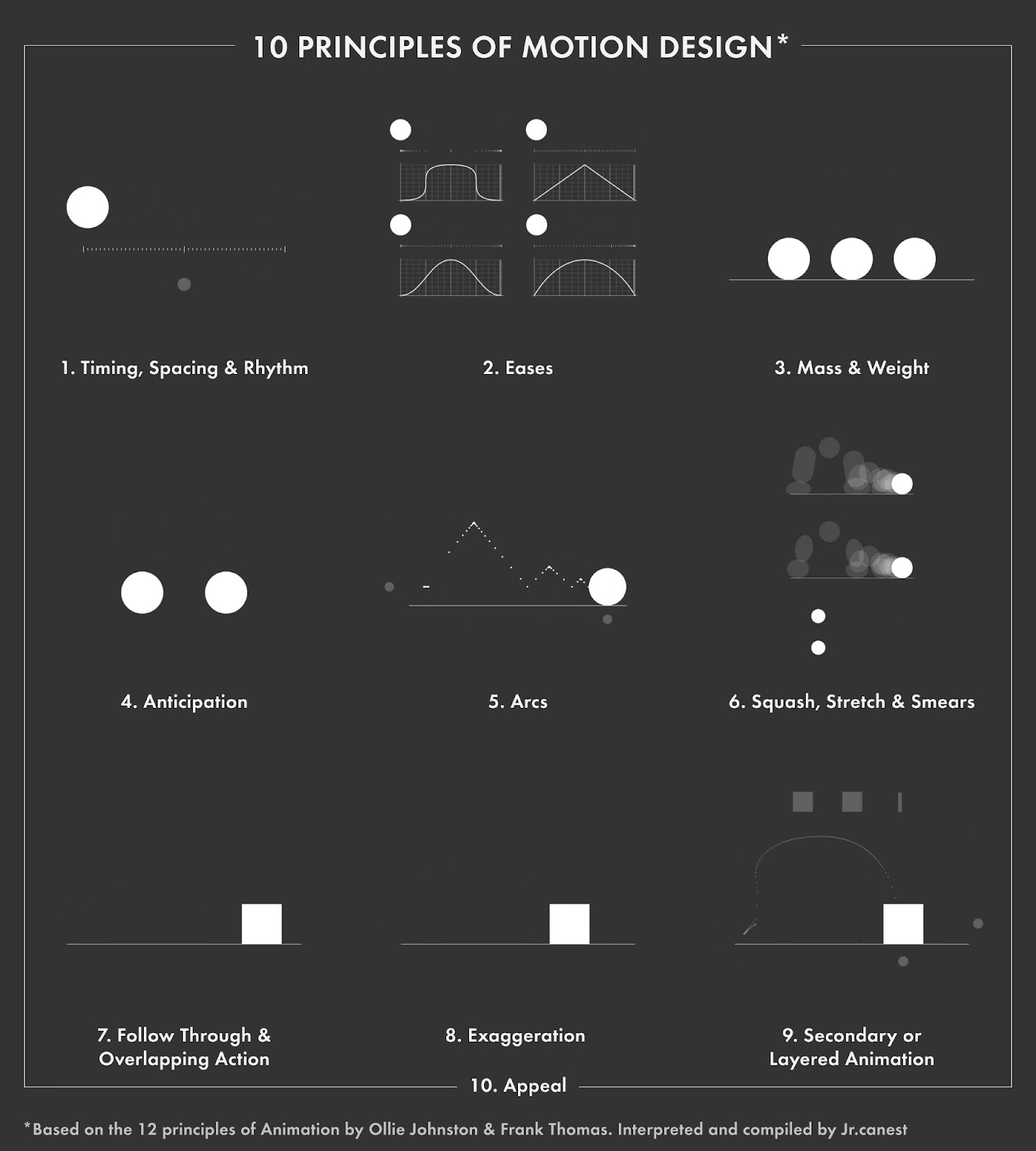
The human brain is a fine-tuned computer, trained to recognize patterns and draw conclusions from prior knowledge and experience. Anything that runs counter to what we expect sticks out like a sore thumb. This includes motion on the web. When we observe movement patterns that feel unnatural, it leads to confusion and unease.
To avoid this, creating good motion prototypes should begin with a firm understanding of basic animation principles. With these principles as your guide, you’re better able to craft motions that enhance experiences instead of creating distractions.

Build a Solid Foundation
Before diving headfirst into the exciting world of motion possibilities, focus on the foundational building blocks that inform more complex animations. This is key for creating consistent motion patterns and a polished experience.
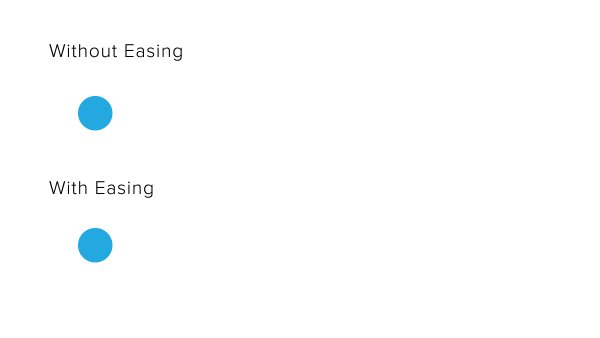
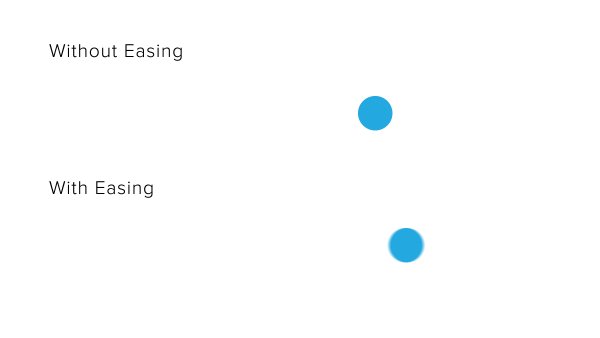
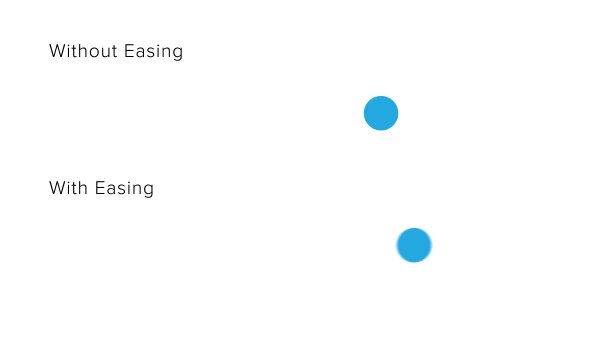
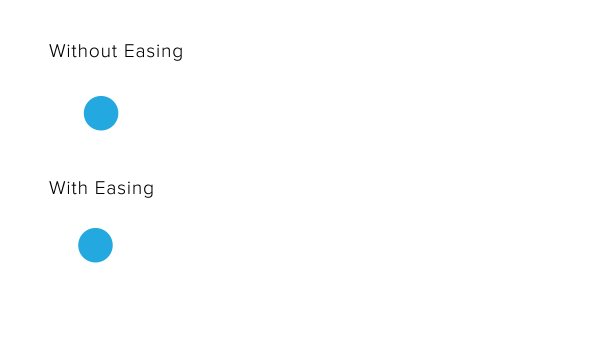
For this, documentation about easings and durations are most important.
Easing defines an animation’s acceleration over time. This property is especially important for creating motion that feels natural.

Duration, which refers to how long a transition lasts, should be carefully considered to avoid motion that feels too fast or too slow. Finding the proper balance here is vital.

The Moods Should Match
Motion within an interface should complement the established brand voice and tone of the experience, not distract, compete, or overwhelm it. To avoid mismatched motion that feels out of place, start by clearly defining what your overall brand voice is. Is it playful? Moody? Experimental? Minimal? Then think of how motion can be used as an enhancement.
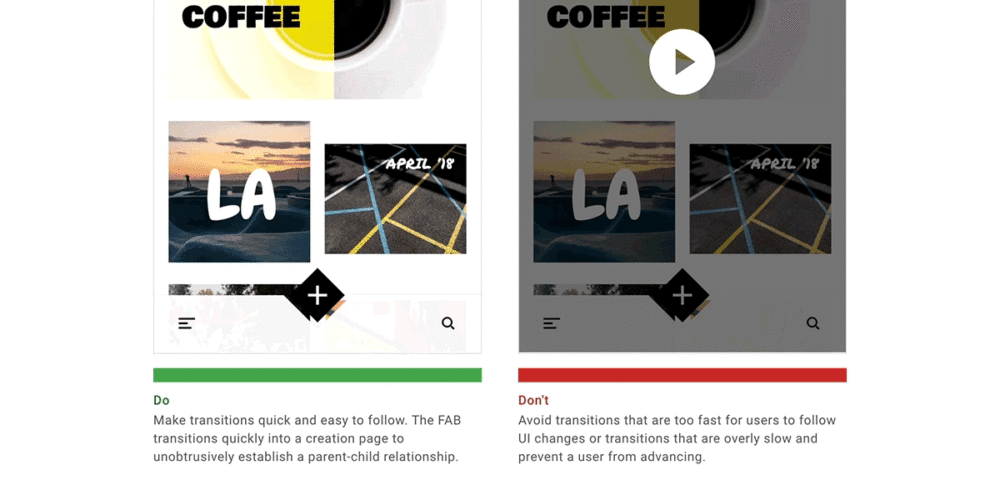
Don’t Just Tell, Show
Words alone won’t cut it when documenting motion guidelines, so visual examples are a must. As you approach this, including tangible examples of both the dos and don’ts of motion within your design system provides additional clarity.

If the number of tools on the market today is any indication, it’s safe to say that motion considerations will continue to be an integral part of crafting interactive experiences. When deciding which is best suited for your needs, remember: The tool used is much less important than ensuring motion ideas are able to be communicated effectively.
Up Next —
Event Sourcing 101: The Advantages of Immutable Events
What is event sourcing why should you implement this database architecture? Get answers to all your questions in this detailed intro to event sourcing.
Read this Article →
